如果你正从你的用户那里收集信息, 没有比网页表单更简单和直接的办法了。一份有良好设计的表单可以提供有价值的信息, 相反, 他们有可能把用户吓跑。明确了这一点之后, 每个设计师就应该知道一些设计网页表单的规则。文章中所有的实例都是用CoffeeCup Web Form Builder生成的.
1. 保守性的搭建, 并带有目的性的设计表单
我们要面对的现实是没有人喜欢花大把的时间填写表单. 保持表单的短小精悍并且剔除绝对不必要的或者不会提供实际收效的表单元素. 保证表单的每个部分都对整体起到了推动作用, 这样用户会感谢你。
你的表单结构应该和表单内的元素一样具有功能性. 当设计表单样式的时候, 要记得, 至少在西方国家, 人们的阅读习惯是从上到下, 从左到右. 他们也经常用Tab键在表单各个元素之间移动. 你的设计应该通过元素摆放的合理性和标签的语义性来实现. 当然, 永远不要让你的表单看起来分散或杂乱无章——保证所有的元素都均匀的分隔开, 并且排列整齐。
下面是一些标准表单, 你可以用来作为出发点, 设计出更加有创造性的表单:
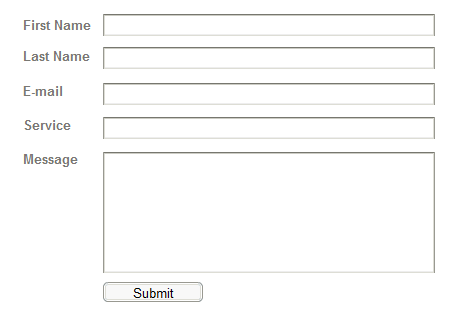
标签左对齐, 输入字段垂直罗列:

这个表单的特点是标签左对齐, 输入框整齐有序的从上到下排列. 我们的眼睛能够很容易的捕捉表单元素, 特别是当你问到一些用户不太熟悉的问题时。因为他们可以很顺利的从上到下阅读问题列表而不被输入框打断, 他们会更专注于你所问的问题. 但是这个样式会延长填完表单的时间, 因为视线在标签和输入框之间移动会占据大量的时间。
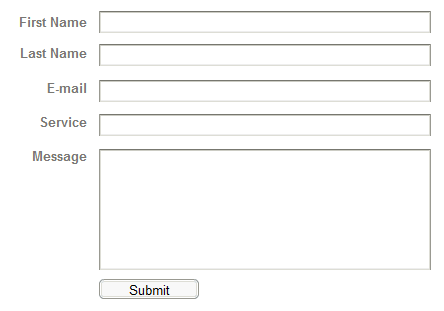
标签右对齐, 输入字段垂直堆叠:

右对齐的标签能够更容易区分和阅读, 并且剔除掉了标签和输入框之间那些不合适的空间. 但是, 却使阅读更加困难. 它不那么吸引人, 而且看起来不整齐。
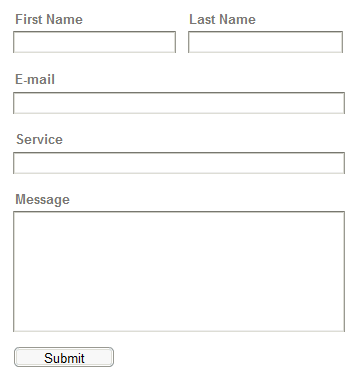
标签顶端对齐:

顶端对齐的标签可以使填写表单更加迅速和容易, 因为眼睛不需要在标签和输入框之间来回移动. 这种样式也让你把相关的字段放在一起, 节省了空间。
2. 让你的表单适应它的风格
每个表单都应该符合它要表达的形势或情况. 当你在计划着设计表单的时候, 问问自己下面的这些问题: 你打算问什么问题? 为什么问? 你的网页设计在有表单和没有表单的情况下分别是什么样子? 表单中有没有用户要填的信息, 或者有没有他们想要填的信息? 你的回答会对你的表单样式和内容的设计有所帮助。
3. 用你所需
当你犹豫不决是否在表单中添加元素的时候, 问问自己是不是可以不需要这个元素. 如果回答"是", 就不要使用。
重置按钮通常是不必要的表单元素. 这个本应消失的历史残留品却依然出现在表单中, 甚至是将来的表单设计. 想想看, 当你想要修改表单信息的时候, 输入框里面有什么内容其实并不重要, 那么有什么必要清除所有的信息呢? 重置按钮唯一好处是当你不小心清除了刚刚填好的信息, 很恼火的时候, 你不需要重新填写。
4. 在必要的时候才使用简洁的描述
你也许要解释一下在表单中收集相关信息的原因, 特别是用户不愿分享的信息,比如电话号码或者电子邮件. 这样做不仅消除了用户的疑虑, 也保证了数据的正确性。
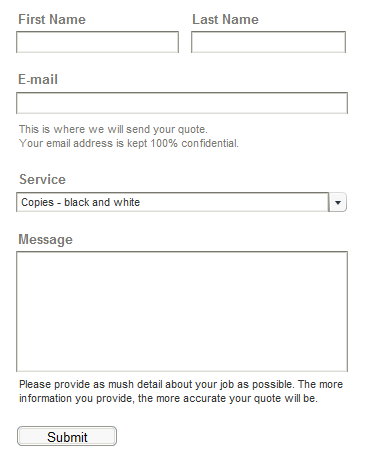
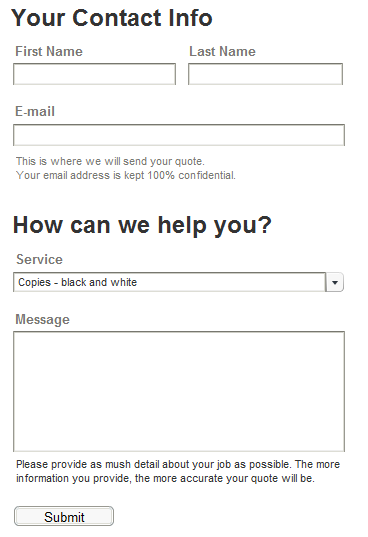
任何描述和评论都要简明扼要. 你也许还要用不同的颜色, 字体大小, 或样式来区分他们. 过犹不及, 毕竟你不希望这些描述索然无味或者明显超过表单的其他部分. 这是一个提供印刷服务的表单, 很有效的利用了描述来说明表单的作用。
看下图:

5. 主动沟通
保证你的表单中使用以用户为中心的友好语言. 这里有个小窍门可以写出平常谈话般的文字: 避免和你的用户真正交谈。
如果你想知道别人的名字, 你不会盯着他们的眼睛用呆板的措辞问, "全名". 那实在是太恐怖了. 如果你要得到积极的回应, 你会笑着说, "你好, 你叫什么名字?" 记住试着用更加人性化的措辞来代替"全名"这个标签, 比如, "你的名字"。
6. 把表单分成划分成许多小的部分
在小范围内交换想法和意见是沟通的一种方式. 大家互相介绍自己. 你描述自己的职业, 其他人发表评论或者提问题. 你重复说过的内容, 或者回答他人的问题会收到更多的回应. 一次有意义的充实的交谈, 信息是源源不断的, 一来一回的。
网页表单作为另外一种沟通的方式, 也是同样的道理. 你也许要问许多问题, 但是那并不意味着你要把他们一股脑的给读者. 试着用水平线, 色块, 有意义的图片, 或者用标题字把信息分割成为容易阅读的小集合. 如果, 以上的办法都行不通, 就把你的表单分成许多页, 在顶部加上进度条, 如此一来, 用户就能够知道他们还差多少没有完成。如下图:

7. 使用有意义的, 关联上下文的错误信息
你的出错信息应该可以清楚的表明哪里出错, 并使出错的部分突出出来. 毕竟, 没有人喜欢在表单里面搜索被遗漏的字段。
8. 当用户点击提交按钮时, 他们会自以为已经完成了, 打算离开. 基本上他们会说, "这是你要的信息, 再见."
如果是一次真正的交谈, 你会和他们握手, 然后说, "再见", 再离开, 或者通过其他方式告诉他们谈话结束了. 你的表单也会做同样的事情. 它有没有引导用户到达某个页面, 告诉他们, "感谢你的提交! 我们不久之后会联系你.", 或诸如此类的提示. 而且此时的网页上应该有返回主页的链接。
就这些了! 在设计网页表单的时候要记得这些规则, 你一定会惊讶于表单的质量的大幅提升以及收获的大量反馈。
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
v
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)





