网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。
注通过模板所建网页无法添加网页过渡效果!
制作步骤
1、 打开一个页面,这一步非常要害。为什么要打开一个页面,而不是在编辑过程中进行设置呢?这是因为网页过渡的代码必须在代码窗口的一些特定区域显示才能起作用。而刚打开的窗口,光标在代码窗口的最上一行的最前边,是合适的位置之一,对于不熟悉代码者来说,这样简单、易操作。但有些网页刚打开时光标也不在代码窗口的最上一行的最前边,那要通过边框的滚动条找到代码的第一行,然后在最前边点击鼠标,把光标定位在代码窗口的最上一行的最前边。
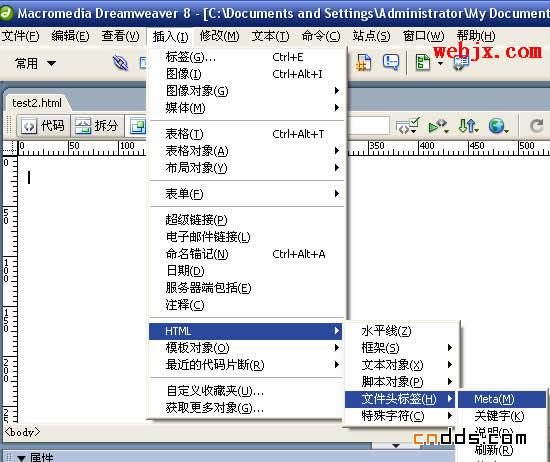
2、单击菜单栏中的插入-HTML-文件头标签-Meta,会弹出Meta对话框。

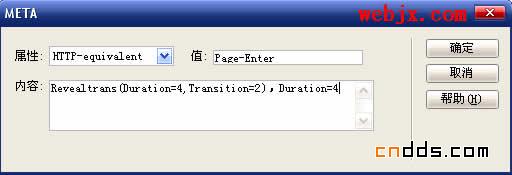
3、在对话框中的属性选项的下拉列表中选HTTP-equivalent选项,在值一格中键入Page-Enter,表示进入网页时有网页过渡效果。 在内容一格中键入 Revealtrans(Duration=4,Transition=2),Duration=4 表示网页过渡效果的延续时间为4秒,Transition表示过渡效果方式,值为2时表示圆形收缩,各种效果数字代码如下。

4、输入完后单击确定,保存。这样当我们进入这个页面时就可以看到效果了。刚才你看到效果了吧!要不然你再回到主页,再到这一页看一下。
5、另外还有二十多种效果供你选择,只要将Transition的值改为相应的效果的代号即可,具体效果和设置如下表所示
效果 Transition 效果 Transition
盒状收缩 0 溶解 12
盒状展开 1 左右向中部收缩 13
圆形收缩 2 中部向左右展开 14
圆形展开 3 上下向中部收缩 15
向上擦除 4 中部向上下展开 16
向下擦除 5 阶梯状向左下展开 17
向左擦除 6 阶梯状向左上展开 18
向右擦除 7 阶梯状向右下展开 19
垂直百叶窗 8 阶梯状向右上展开 20
水平百叶窗 9 随机水平线 21
横向棋盘式 10 随机垂直线 22
纵向棋盘式 11 随机 23
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)





