这篇小册子的目的不是手把手教你如何做出一个动效,而是从基础动效、动效曲线、动效软件等方面从头梳理相关的知识点,串成一片,帮助你从整体轮廓上认识动效,适合零基础及新手阅读。
最近几年UI设计领域最大的变化便是越来越强调用户体验设计,而在Web或者App中使用动效也就成了一大趋势。这种趋势是如此强烈,以至于我看到越来越多的应用中所使用的那些动效已经不再是为了提升用户体验,而更多是为了强调动效本身了。

设计师 Pasquale D’Silva 在 Web Direction South 大会上曾这样说过:好的动效应该是隐形的。(作为用户的)你不应该注意到你正在看一个动效。
这是一个非常棒的动效设计建议,甚至可以说是原则。作为这些Web或者App的设计和开发者,在我们设计和开发动效之前,首先应该明确什么才是正确的动效:动效应该是以提高可用性为前提,并且以令人觉得自然,含蓄的方式提供有效用户反馈的一种机制。
了解动效
优秀的动效往往会被无视,而糟糕的动效却迫使用户去注意界面,而非内容本身。用户都是带着明确的目的来使用你的网站或者App的:买一件东西、学习新的知识、发现新音乐、或者仅仅是寻找最近的吃饭地点。他们不会只为了把玩你精心设计的界面而来,实际上,用户根本不在意界面设计而只关心能否在你这儿方便地达到他们的目的。优秀的动效应该对用户的点击或手势给予恰当的反馈,使用户能够非常方便地按照自己的意愿去掌控应用的行为,从而增强应用的使用体验。

基本动效
我们平时在Web或App中看到的动效其实都是由一些最基本的动效组合而成的,这些基本动效包括:移动(Translate),旋转(Rotate),缩放(Scale)。在一些动效设计工具的帮助下,一般你只需要设置它的起点和终点,并告诉它你想要什么类型的动效,设计工具便会根据你的这些设置去渲染出整个动效。
移动 — Translate
移动,顾名思义就是将一个物体从位置A移动到位置B,这是最常见的一种动效,像滑动,弹跳,振动这些动效中都能看到。

旋转 – Rotate
通过改变物体的角度,产生旋转的效果。在页面加载,或点击某个按钮触发一个较长时间操作时,经常使用到的Loading效果或一些菜单图标的变换都会使用旋转动效。

缩放 – Scale
缩放在App应用中被广泛地使用,如点击一个App图标,打开App全屏界面时,以及通过点击一张缩略图查看具体内容时。

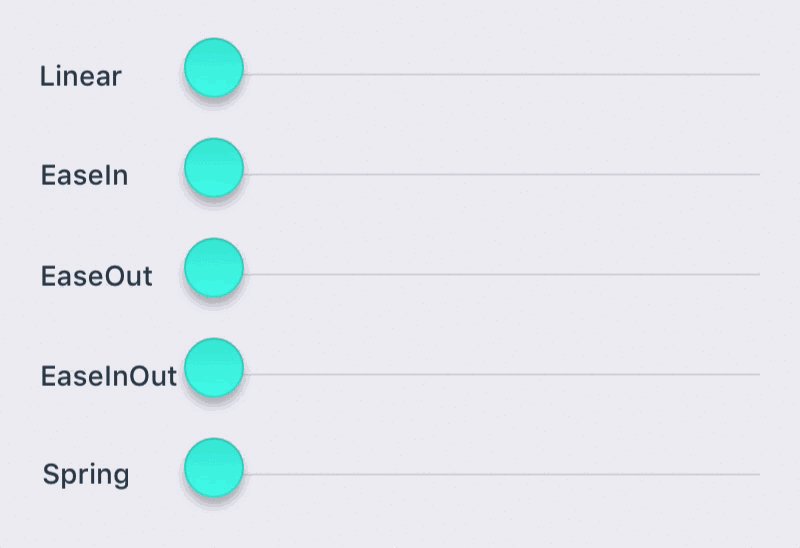
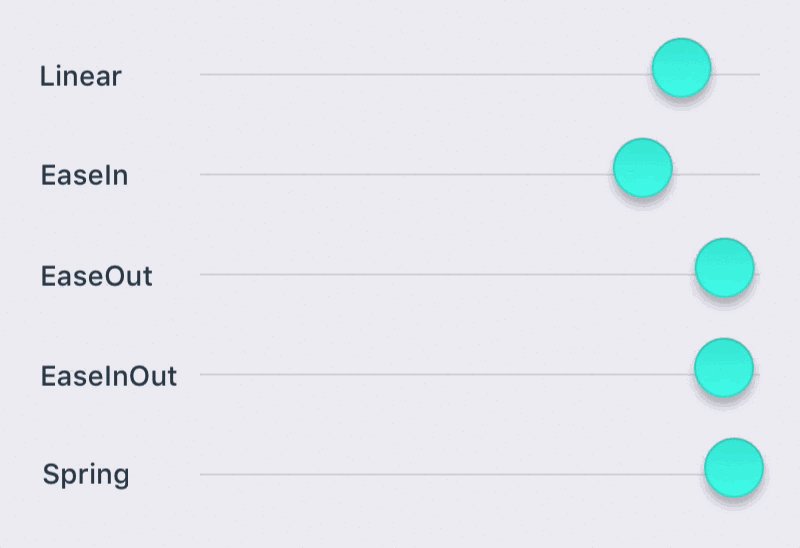
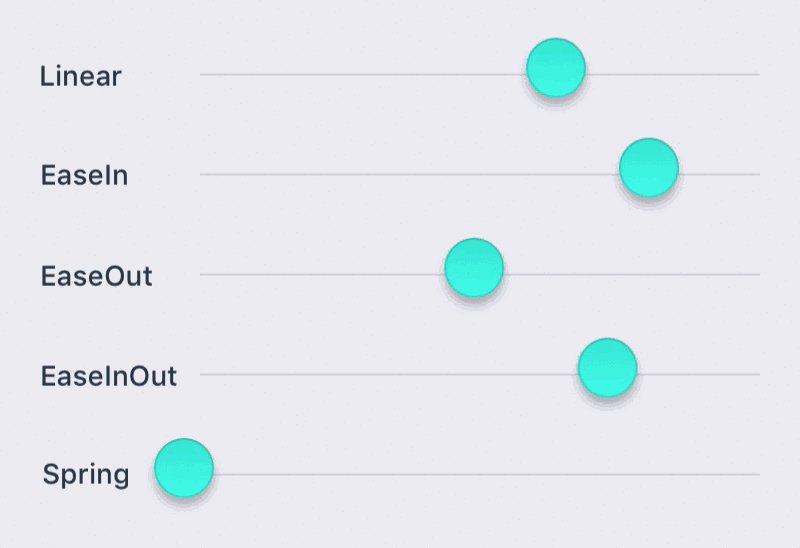
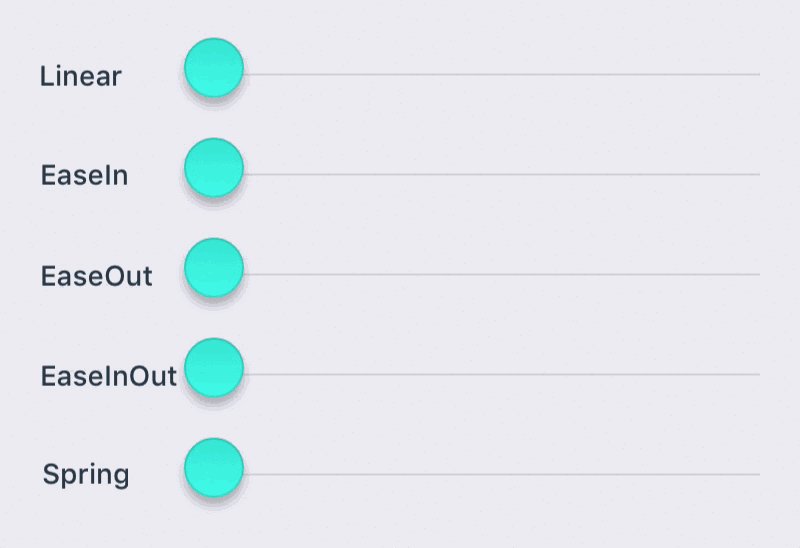
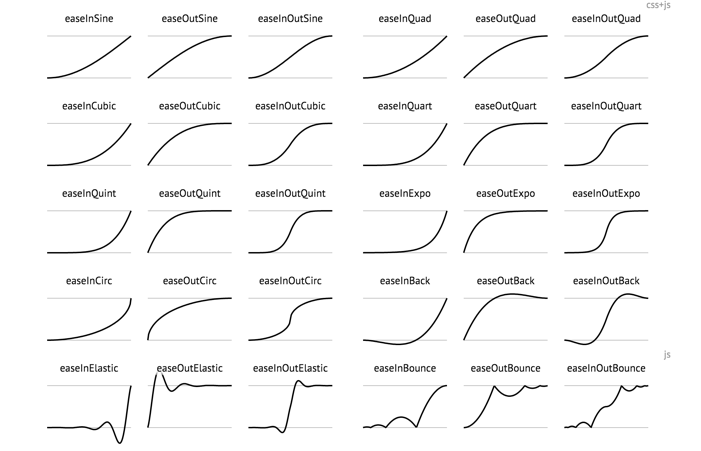
动效曲线
自然界大部分物体的运动都不是线性的,而是按照物理规律呈曲线性运动的。通俗点来说,就是动效的响应变化与执行动效的物体本身质量有关。优秀的动效应该反映真实的物理现象,如果你想表现的对象是一个沉甸甸的物体,那么他们的起始动画响应/参数的变化会比较慢。反之,物体如果是轻巧的,那么其起始动画响应/参数的变化会比较快。

你也可以在easings.net中查看所有的动效曲线,获取它们对应的CSS,JS代码,并在你的项目中使用。

属性变换
属性变换是非常常见的一种动效。比如可以通过改变透明度来实现淡入/淡出效果等。同时你还可以改变对象的大小,颜色,位置等几乎所有属性来体现动画效果。
注意下面这个动效的底部的菜单栏,当他的高度减小的同时,他的透明度也相应地降低,从而产生出一种折叠的效果。

组合动效
在大多数场景中,我们需要同时使用2种以上的动效,将它们有效地组合在一起,以达到更好的效果。另外你仍需要让你的动效遵循普遍的物理规律,这样才能使它们更容易被用户接受。
动图案例见:http://www.cndesign.com
动效不应该太慢
我认为理想的动效时长应该在0.5-1秒之间,当你设计淡入淡出,滑动,缩放等动效时都应将时长控制在这个范围内。如果动效时长设置得太短,会让人看不清效果,甚至更糟的是给用户造成压迫感。反过来如果动效持续时间过长,又会使人感觉无聊,特别是当用户在使用App的过程中,反复看到同一动效的时候。
动效的开发
很多设计人员往往会遇到这样的困扰,他们看到的最终产品中出现的动效与他们在设计阶段定义的有很大出入。那是因为,虽然作为设计师,可以定义非常酷炫的动效,但由于技术或成本上的限制,有些动效往往由于开发代价过高而被摈弃了。所以作为设计师,你可能需要同时理解如何设计动效,以及动效背后所使用的技术。这会帮助我们在整个项目的设计阶段就能作出明智的取舍,从而节省大量的开发成本。
动效制作工具
目前有一些非常流行的动效设计工具,它们基于不同的技术,也有各自的特点。你可以从中选择你最喜欢的来使用。
Framer
Framer是一个基于JavaScript的原型设计工具,并且它是一个开源项目。Framer有以下一些特点:支持手势、动效、状态、基于网页、容易实现、可在任何设备上浏览。如果你很精通Javascript,那么这个工具应该会适合你。

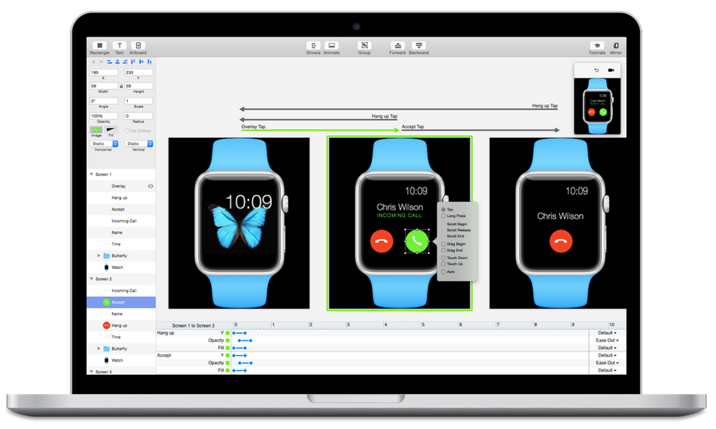
Principle
Principle 可能是所有动效工具中最简单易用的。你只需要设置屏幕A和屏幕B,Principle就能自动地产生这两个屏幕之间的过渡动效。当然,你也可以通过设置不同的时间和动效曲线,来调整动效。Principle是一个桌面应用,它的界面和Sketch非常像,另外,你可以方便地将Sketch中的设计直接拷贝到Principle中使用。

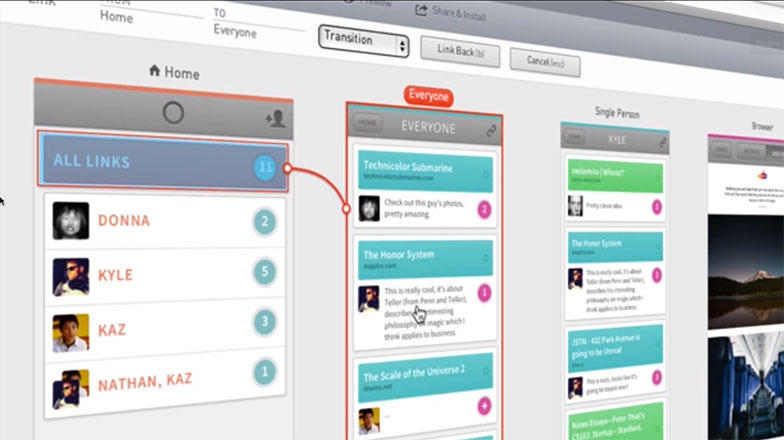
Flinto
Flinto 和Principle一样,也非常简单易用。特别的是,它提供了一个[Skech插件] ,能够直接将你Sketch中的Artbords和3D transform导出到Flinto中。

Pixate
Pixate 是一个Web App,能够帮助你快速地制作原型。与Flinto或者Marvel不同,你可以区分层(layers)和嵌入的交互,如拖拽,点击,双击等。制作出来的原型保存在Web上,你可以使用一个iOS app来预览原型的效果。

Origami
Origami是一款免费的Quartz Composer的插件,Origami使QC的界面变得更加友好,更加适合进行移动App的界面设计。从2013年5月开始,Facebook的产品设计师们就开始开发这款QC插件。Origami的开发过程与Paper一同进行,随着Paper的功能越来越复杂,Origami也变得越来越强大,Paper上的每个动画效果都是由设计师首先在Origami上制作成型后,再由iOS工程师编写的。

After Effects
After Effect简称称AE,是adobe公司开发的一个动效设计软件。对于那些不碰代码的纯设计师来说是非常理想的动画设计工具。在Dribbble上有很多使用AE制作的优秀动效作品。相比其他工具,AE是一个比较传统的工具,使用祯和层来定义动画。作为Adobe的产品,它的很多功能和Photoshop很像, 但针对动效有很多附加功能。

上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)





